Connecting admob to firebase can give you better ad analytics for your app. Learn more about advantages here. Let’s talk how to do this.
*Before you start, make sure that your app is connected to both firebase and admob. This post only describes how to interconnect both services. If you have not done that yet, see admob implementing instructions here and firebase implementing instructions here.
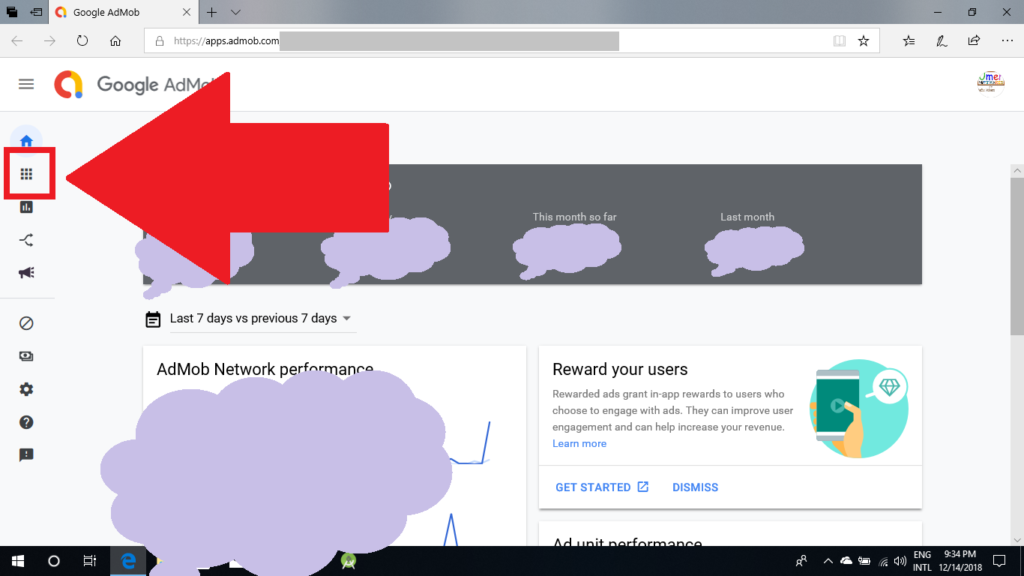
1. Log in to admob and click on the apps button to see all apps.
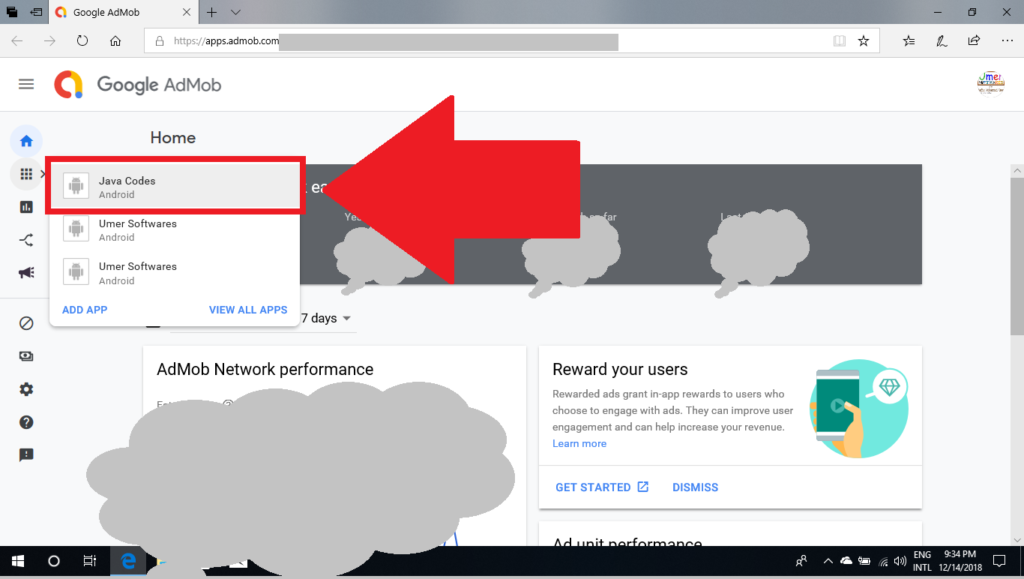
2. Select the app you want to connect to firebase
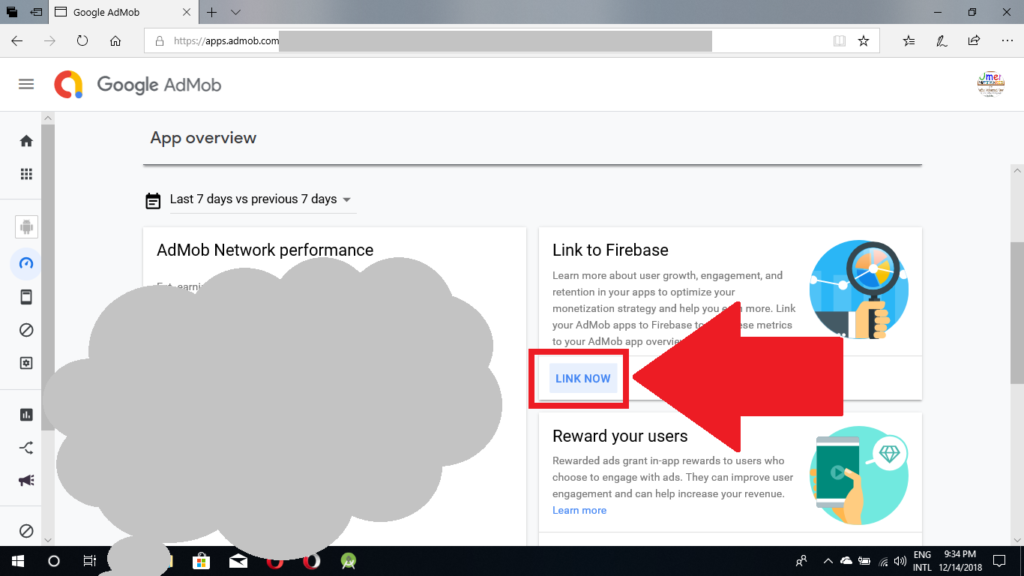
3. In the link to firebase card, click on “link now”.
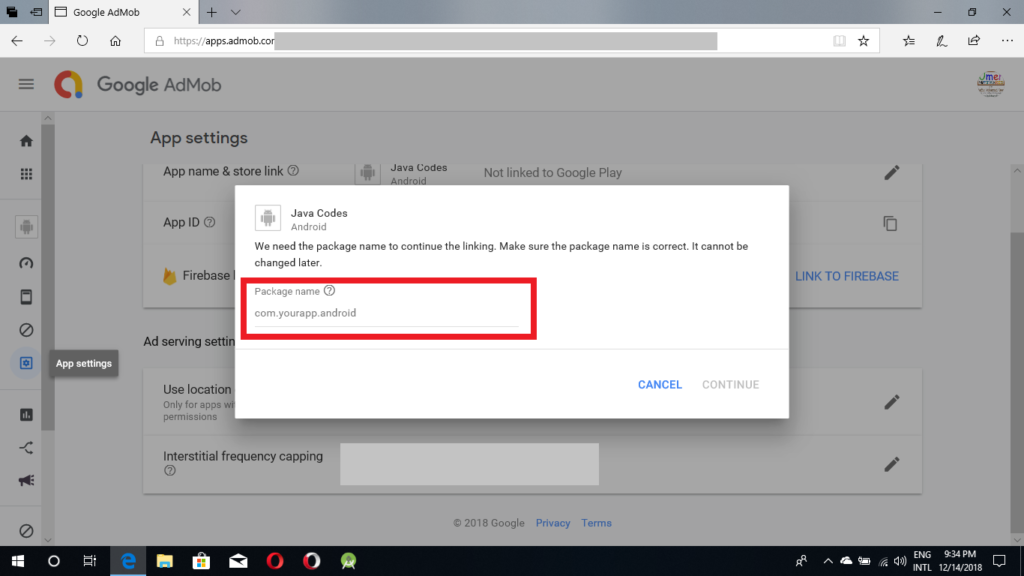
4. Type in your app’s package name and click continue
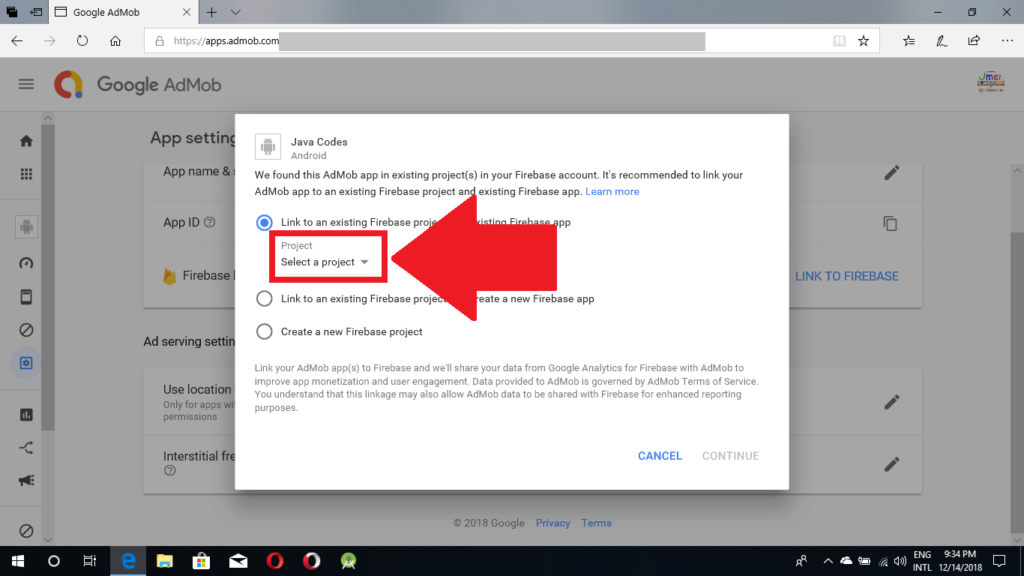
5. In the “Link to an existing firebase app” section, click on select a project and select the firebase project for your app
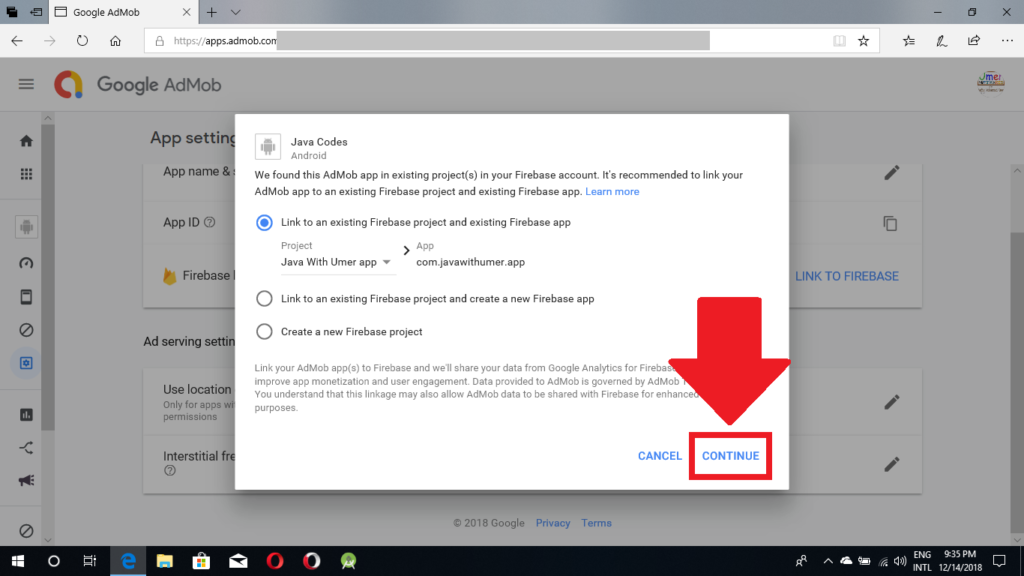
6. After selecting the relevant project, click on continue
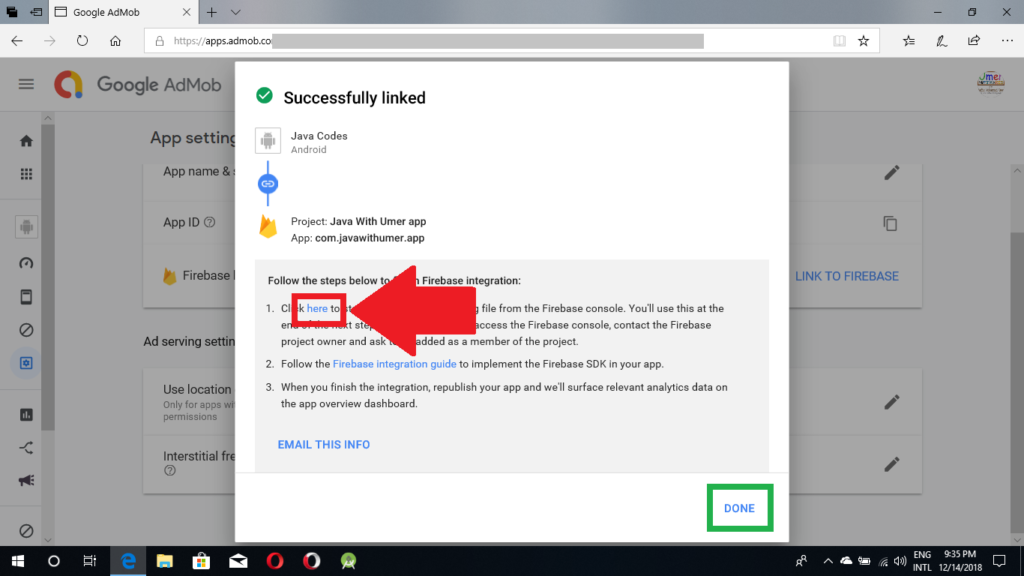
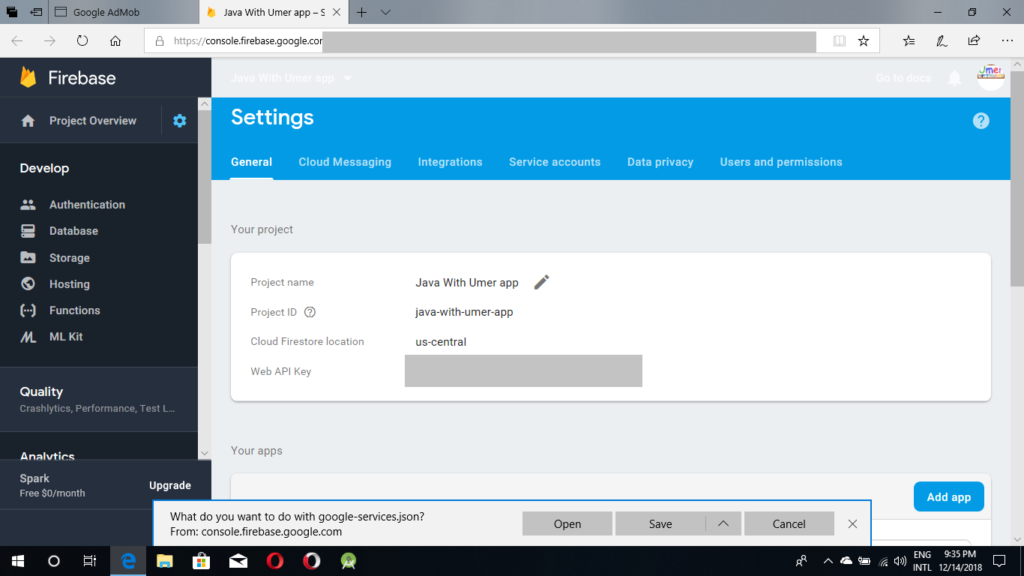
7. In the first point of implementation instructions, you can download the new “google-services.json” file for your app. After doing so, click on done.
8. Your app is successfully connected to firebase.
9. You will have to replace admob ads with firebase ads in build.gradle file. Implementation instructions are here: https://firebase.google.com/docs/admob/android/quick-start
If you have any question, ask in the comments and don’t forget to download Umer Softwares app from google play store to remain updated with every new post.
Share via Facebook _ Twitter _ Pinterest _ GooglePlus _ Email _ Blogger _WhatsApp